Clarice Clairvoyage Devlog #9
Working on the last bits before the demo!

TL;DR
-
Reworked spells to be more unique and bind more to gameplay ideas
-
Redid a bunch of world/map rendering and enemy code to conserve precious code tokens
-
Added an anchor to stop the ship at any moment and an animated sail!
Some of the feedback I got from early playtesters is that the spells didn't feel or act unique in the game. So rather than relying on very similar spells to do similar things, I decided to divide the spells with different kind of functions and make sure that every element has a particular kind of gameplay flavour. Besides that, I also wanted to do a pass on the spells in general to see if I can small-ify the code a bit to conserve tokens.
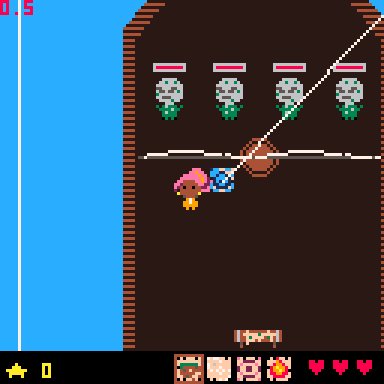
I ended remaking the "Missile" spell to only work with the single fire element and made the other single element spells have radically different functions, rather than an elemental version of the missile. This also further divided the flavour of fire in gameplay, as it's not the primary element needed to do an attack. This makes sure that the different elements will communicate their function to the player and that a potential combination with fire can result into an attack spell! Also, the double fire spell results into a fire-y wave of flames! It doesn't move the sail anymore, since that functionality is dedicated to the air element!
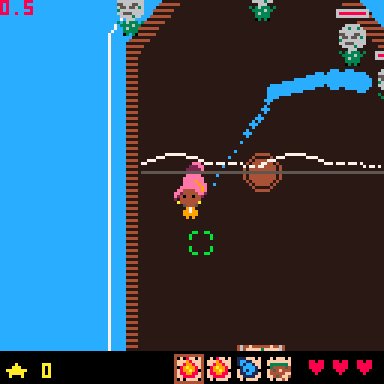
For the water element I decided to focus mostly on crowd-control based spells. These spells have a form of relocating or temporarily changing the state of an enemy. The single element spell turns into a beam of water that jets enemies away when they're hit! This gives the player the ability to keep certain enemies at a distance. It's also the only spell that is aim-able during casting, making sure that the player can use the spell for a slightly longer time to enjoy the effect.

For double water spell I decided to go back to an ice spell. This basically re-uses the fire-y flames-like spell with a colour change and temporarily freezes enemies in place, which gives you some time to combine your next spell or get away from a sketchy situation!


For the rock element I chose to use a more defensive flavour. The original "steel" spell that I had did something similar, but now I decided to make that the base effect for a single element rock spell. If you recast the spell you just add +1 to your shield capacity! However, your shield capacity is still determined by the amount of rock spells that you have!
For a double rock spell I decided to do something a bit more funky. Double rock yields sand and when used, it slows down time! I haven't implemented this yet, but this should be one of the more interesting spells to pull off!


I looked into some of the code that I used to render the islands in the overworld and figured that it used too many loops in a row. I flattened those loops and took back some tokens! I also slightly reworked the way that the data is generated for the docks and the islands themselves. This caused a lot of headache and some reimplementation of those features to use the new data format.
I also went over all the different enemies, figured out what they had in common and started stripping all sorts of code and smaller features that are either unnecessary or don't contribute anything to the gameplay. I also decided to scrap the blob enemy, as it was a little too similar to the zombie enemy.
In the end, it gave me a lot of tokens that I can use to make the rest of the game better, so yay!

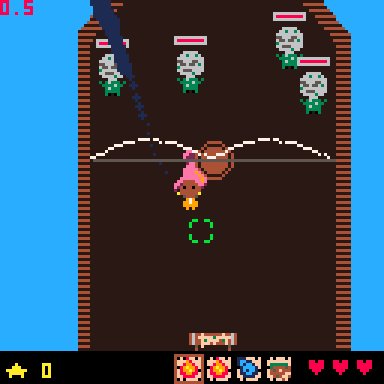
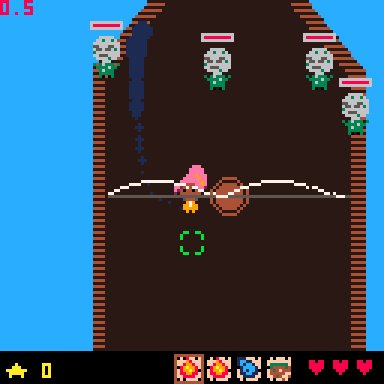
Some of the other things that you might've seen already in the previous gifs are the new animated sail and anchor. The anchor was a small addition to give the player a way to see when the ship is coming to a stop and give the ability to make the ship move when the player desires it.

And for the final gifs for this week, I have something I'm really excited about as it gives a lot more of a windy/sail-y feeling to the game: the animated sail! It started as a small experiment on custom line drawing functions with sine and ended with a cool looking and dynamic sail! I started by drawing a sine wave pixel-by-pixel from one point to another by moving a cursor with a certain directional vector. Once that cursor get's close enough the endpoint (which is just the distance * the directional vector), the drawing stops! Next, we just add a little sin function to the cursor so it goes up and down in a 90 degree angle relative from the directional vector and you've got yourself a little bendy line drawing function! Here's some gifs of it being developed in a separate cartridge and being used in-game:


That's all for now! Thank you so much for taking the time to read my devlog again. If you haven't already, please follow either me or the project on Twitter! Hopefully by the end of this week/next week I'll have a demo ready that y'all can play!
See you then!

hey there 👋 thank you for taking your time to read my article.
my name is bram, and you can follow me if you want to read more stuff like this ✨
if you wanna support me, check out notion.cafe ☕️. are you a queer gamedev? join gamedev.lgbt 🏳️🌈